最近看到有不少朋友在问Stellar怎么更新版本,应该是刚刚接触hexo,那俺就浅浅讲一下吧
Git
Git是一个开源的分布式版本控制系统,可以有效、高速地处理从很小到非常大的项目版本管理。GitHub是一个面向开源及私有软件项目的托管平台,因为只支持Git作为唯一的版本库格式进行托管,故名GitHub
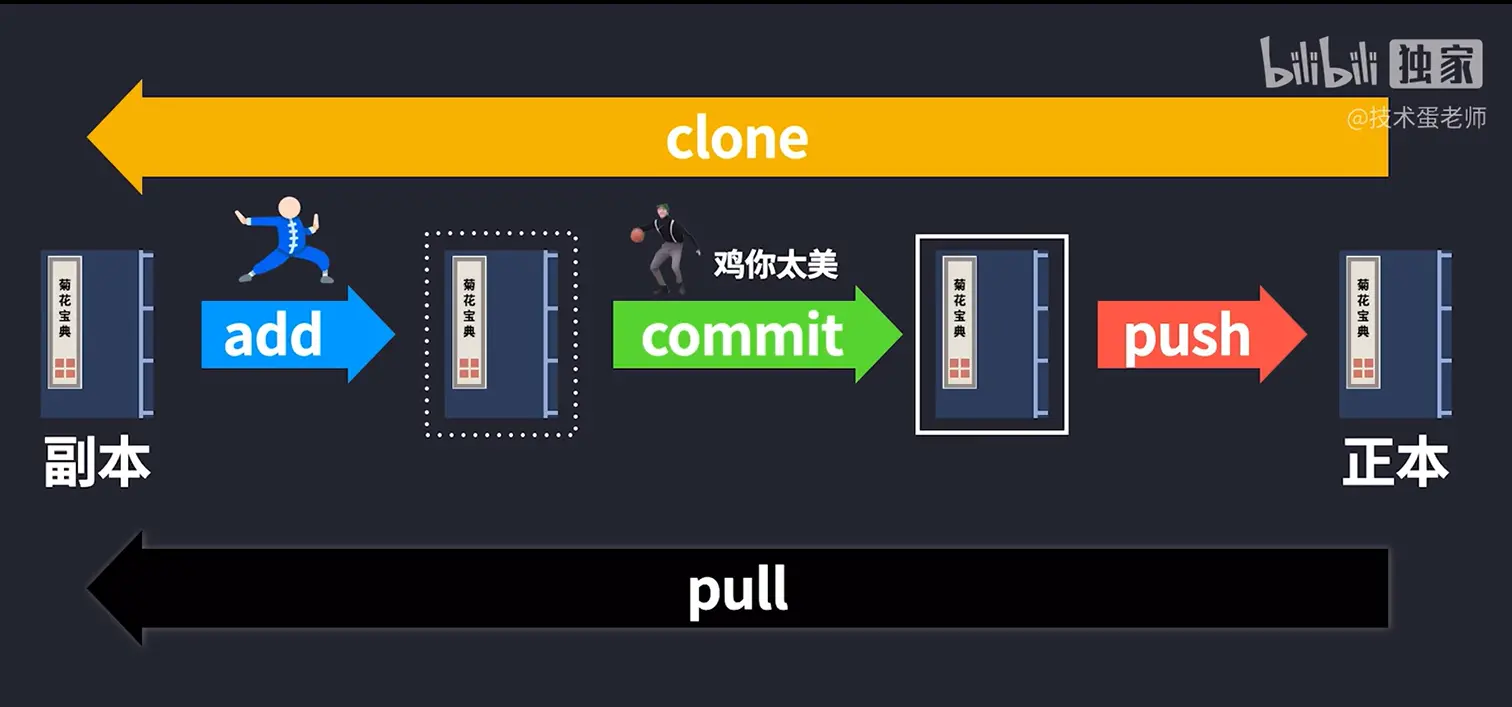
首先我们需要对git的基本流程有个初步的概念,这里我推荐你花几分钟分钟去看 Git工作流和核心原理 这个视频的前三分钟
好了,相信聪明的你看完了就已经对git的基本流程有一定的了解了

吼,那么git和我们的hexo有什么关系呢?
其实你的整个hexo文件夹就是一个本地git仓库,看看你的仓库里面,是不是有 .git 这个隐藏文件夹呀,这就是证据咧
然后你回想一下你平时生成上传文章的时候执行的命令 hexo g、hexo d,是不是感觉和git操作有点像?俺来解析一下
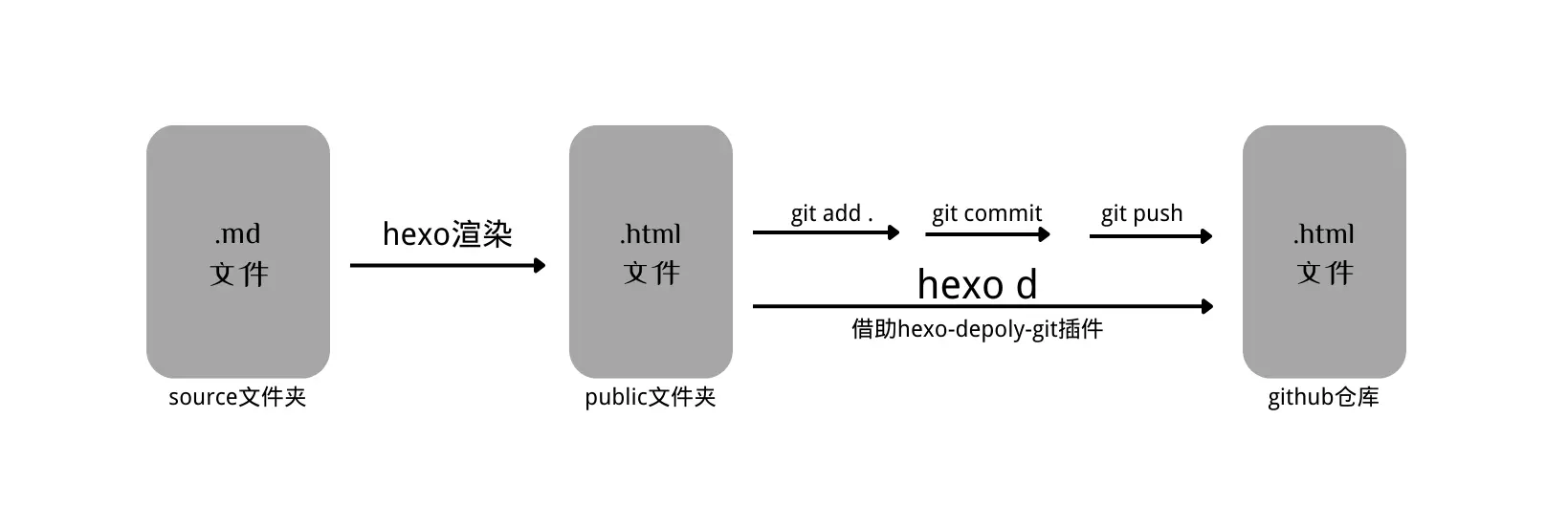
你在使用 hexo g 时,hexo会在本地将你的 markdown 文件渲染成 html 网页文件并将文件存放在 blog/public 文件夹中
而 hexo d 则代替了你 git add .、git commit、git push 这三个命令,将 public 文件夹下的所有内容上传到Github或者其他git仓库
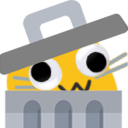
怎么样,还没有懂?看这张图

好了好了,不管你懂没懂,干就完了
Stellar 更新
稳定版
稳定版由npm包发放,与github上的最新版比较可能会有延迟
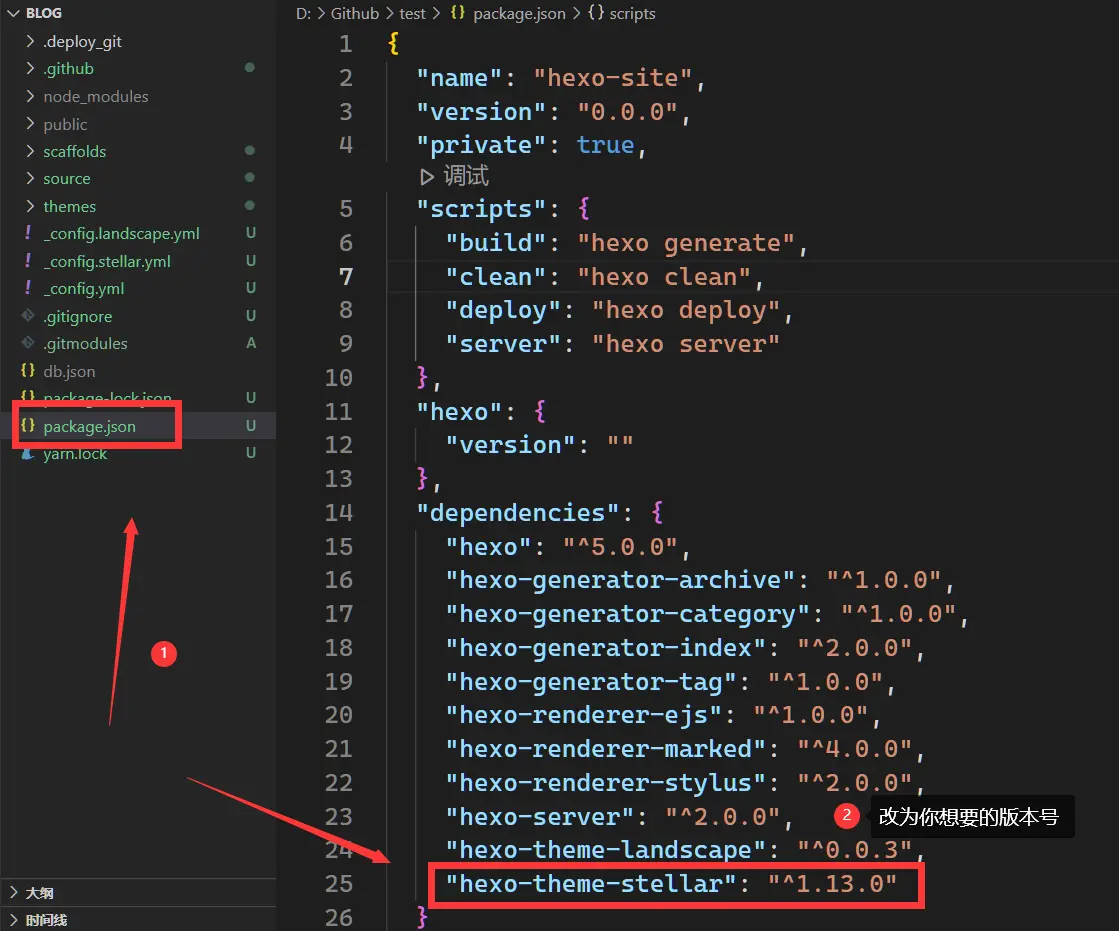
在 package.json 中修改 stellar 的版本号为你想要的版本号,然后执行:

更新完记得对照更新日志进行迁移操作
最新版
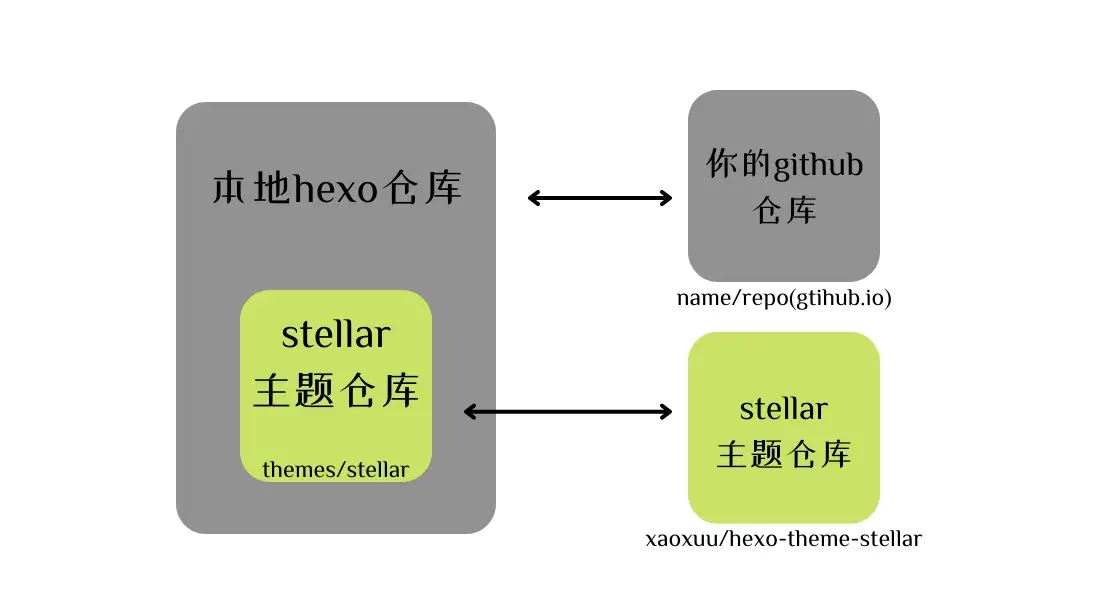
前文提到了实际上你的hexo文件夹就是一个git本地仓库,而我们的主题文件在 blog/themes 文件夹下,现在我想保证我的主题保持最新,那我就可以把Stellar的github仓库clone到我的hexo仓库里面

懂了煤油?就是套娃,两个git仓库套娃,一个是你的hexo仓库,另一个是stellar主题仓库
相信你已经理解了吧(不理解俺也没法子了)
我们在安装的时候使用的命令,其功能就是将 hexo-theme-stellar 仓库作为子模块添加到 theme/stellar 文件夹中
git submodule add https://github.com/xaoxuu/hexo-theme-stellar.git themes/stellar |
然后我们进入 themes/stellar 文件夹,在此目录下右键 git bash
自定义
自定义主题源码的(你都会自定义了还需要我教你咋更新嘛🥹)有两种方案,一种是在 github 上拉取更新到你的仓库然后本地拉取你的仓库代码。还有一种是直接在本地拉取上游的更新,然后推送到你的仓库(推荐)。
与最新版不同的是,你需要先fork一下主题仓库,并将你fork的仓库作为子模块添加到 theme/stellar 中,自行替换你的仓库链接
git submodule add https://github.com/#yourname#/hexo-theme-stellar.git themes/stellar |
Github 拉取
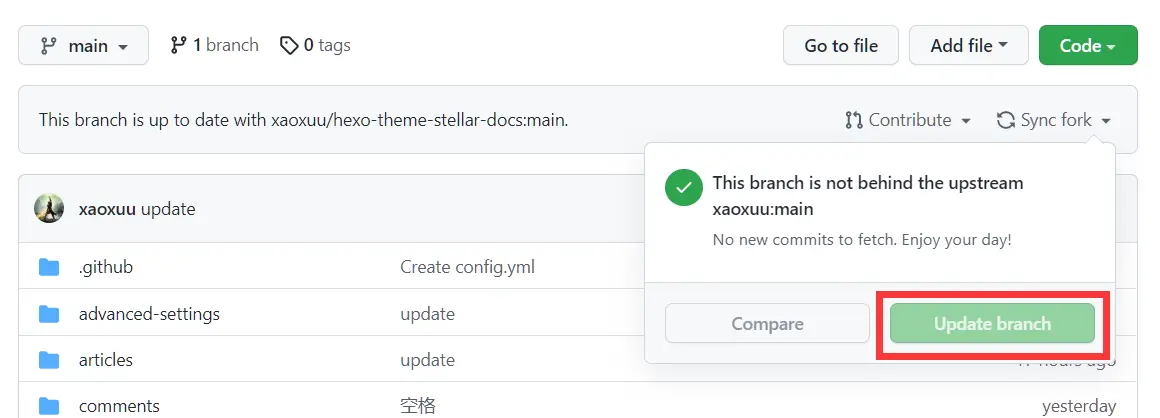
大致流程是这样的:你先把自己fork的仓库添加到本地,一顿唰唰唰改完之后,git三件套(git add .、git commit、git push)到你fork的仓库里面,后面主题更新的时候,你先在github上面 update branch 一下

我这里做个示范,比如我想要为网站加上一个线条背景,参考
改 blog/themes/stellar/layout/layout.ejs
在直接改代码
<!DOCTYPE html> |
并在主题配置文件 _config.stellar.yml 中增加一行
canvas_nest: true |
改完了 hexo cl 清除缓存再 hexo g & hexo s 本地预览看看有没有错
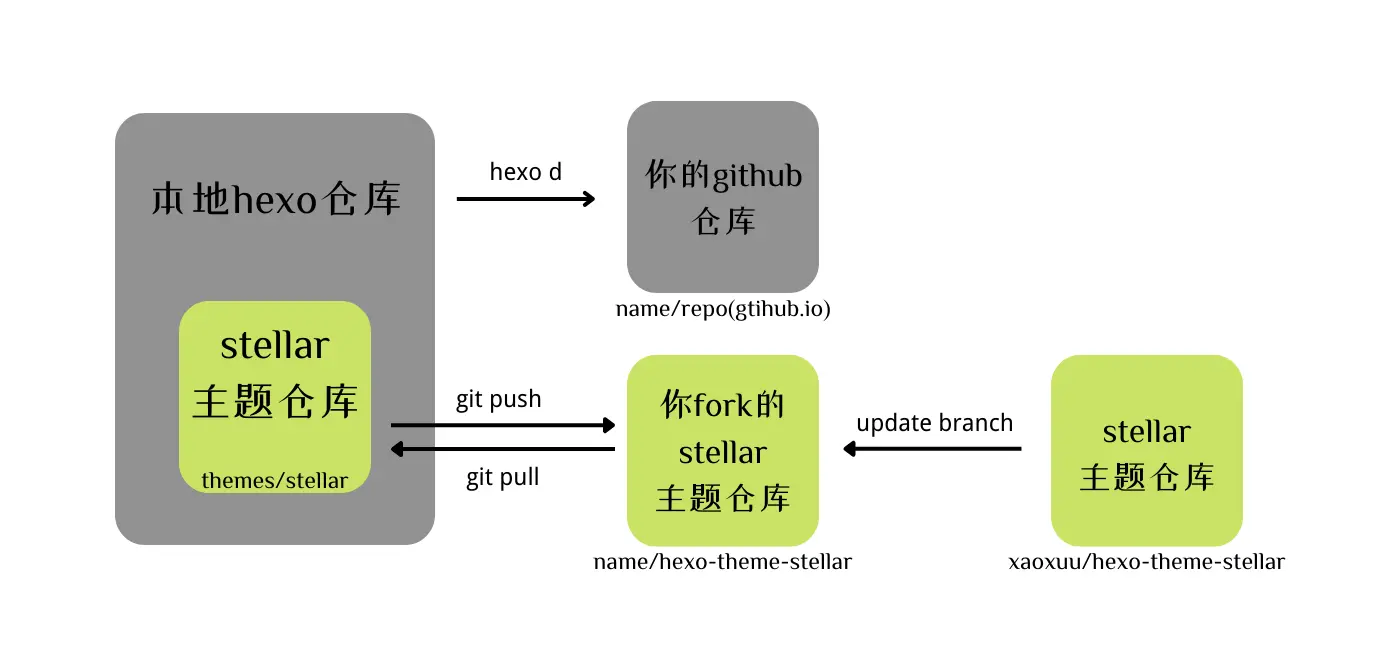
没出错的话现在我们上传到github,进入 themes/stellar 主题文件夹中,右键 git bash,并在弹出窗口中依次执行
git add . //点不要漏了 |

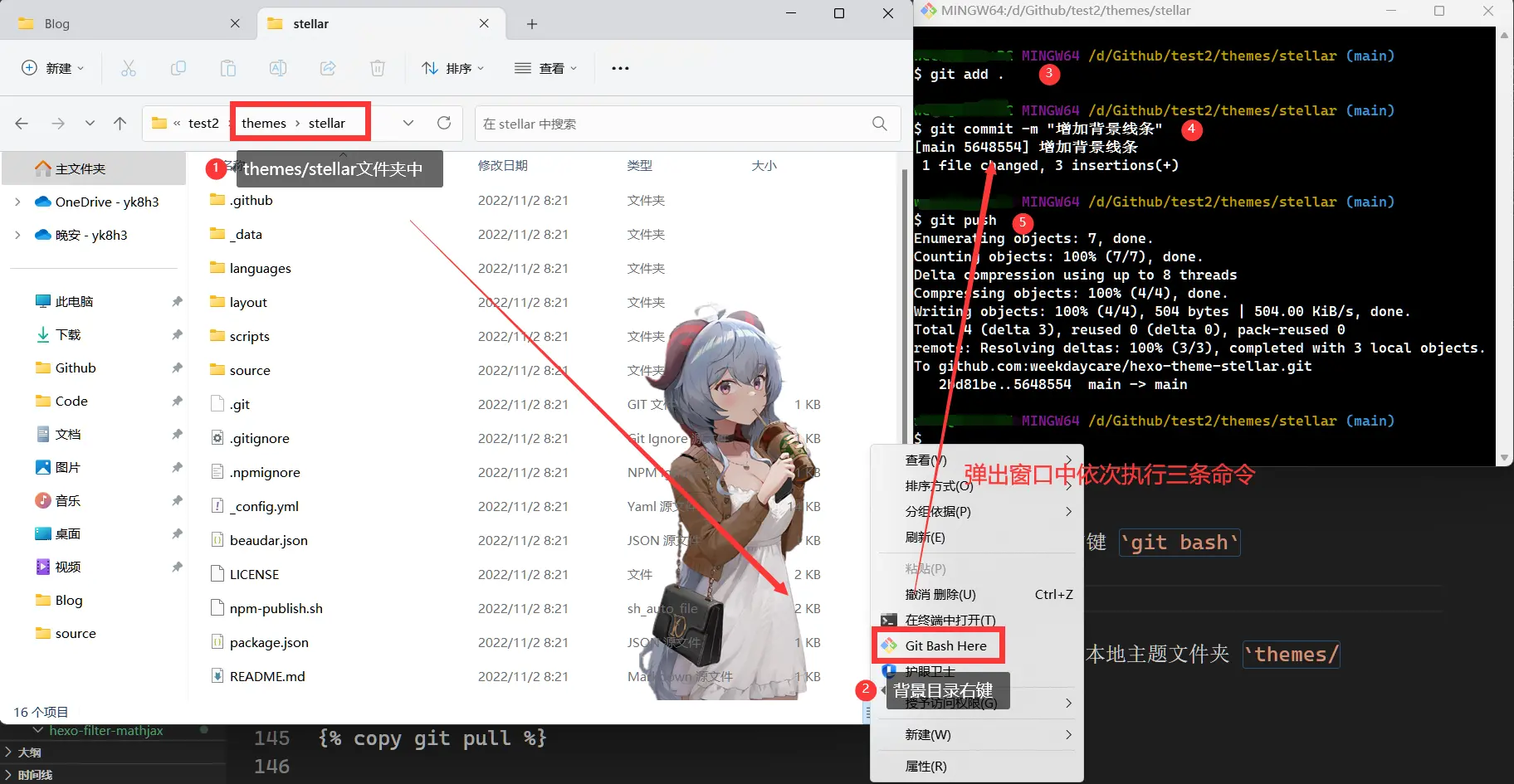
没有报错的话就可以去你的github仓库中查看是否更新成功了

若想要更新的话,从 Github 拉取更新的代码 Update brach ,或者使用 VS Code 拉取上游代码(推荐)

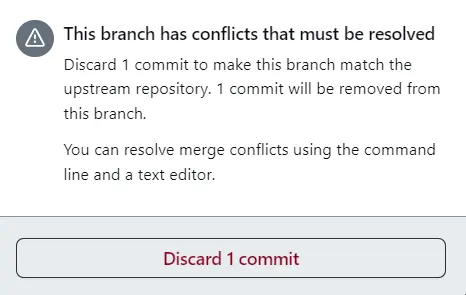
吼,那么有朋友就问了,说:之后主题代码更新了,我改动的代码和上游出现了冲突 conflicts 怎么办捏?github的 Sync fork 只提示我说要我放弃我的改动啊?

欸,不要慌  现在我来教你怎么用 VS Code 在电脑解决冲突
现在我来教你怎么用 VS Code 在电脑解决冲突

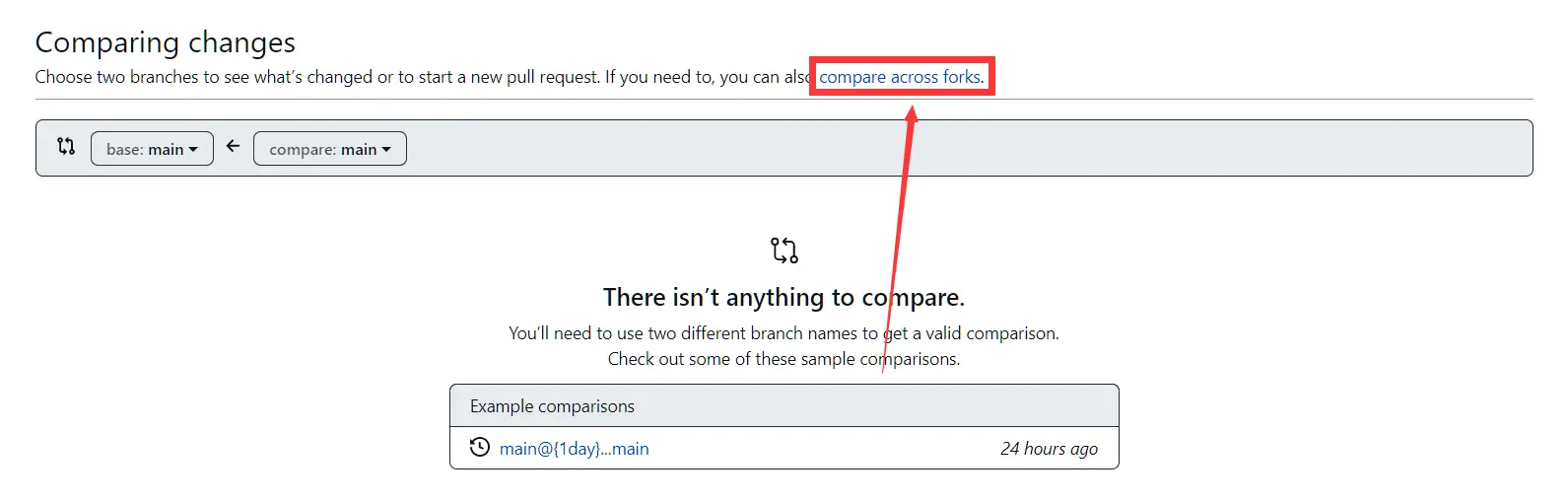
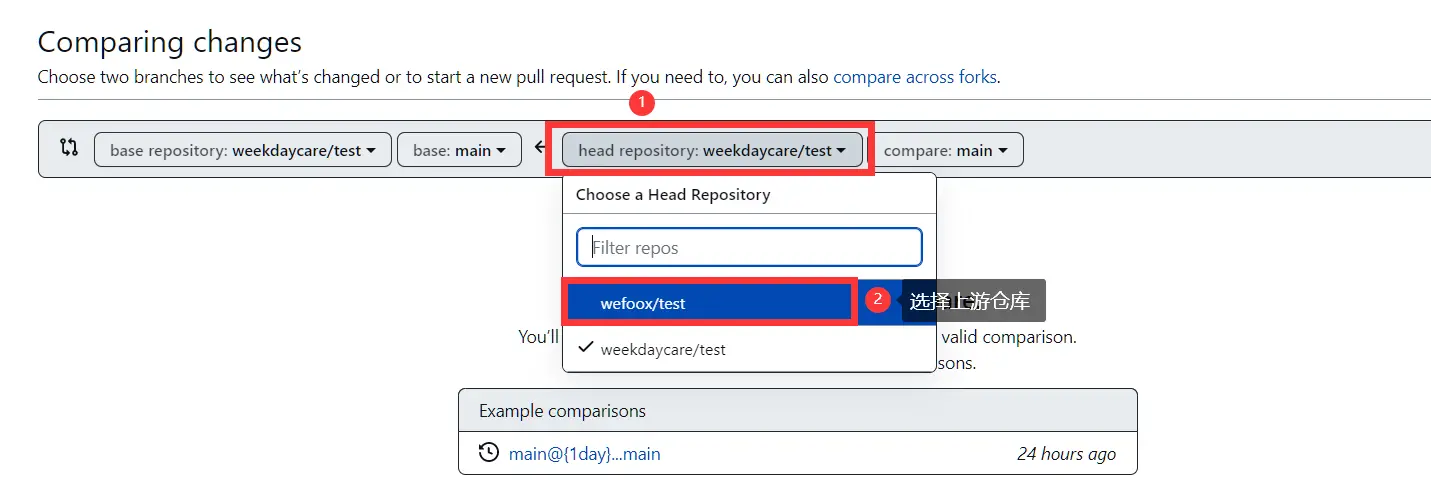
欸界面跳转了,肿么办捏?compare across forks


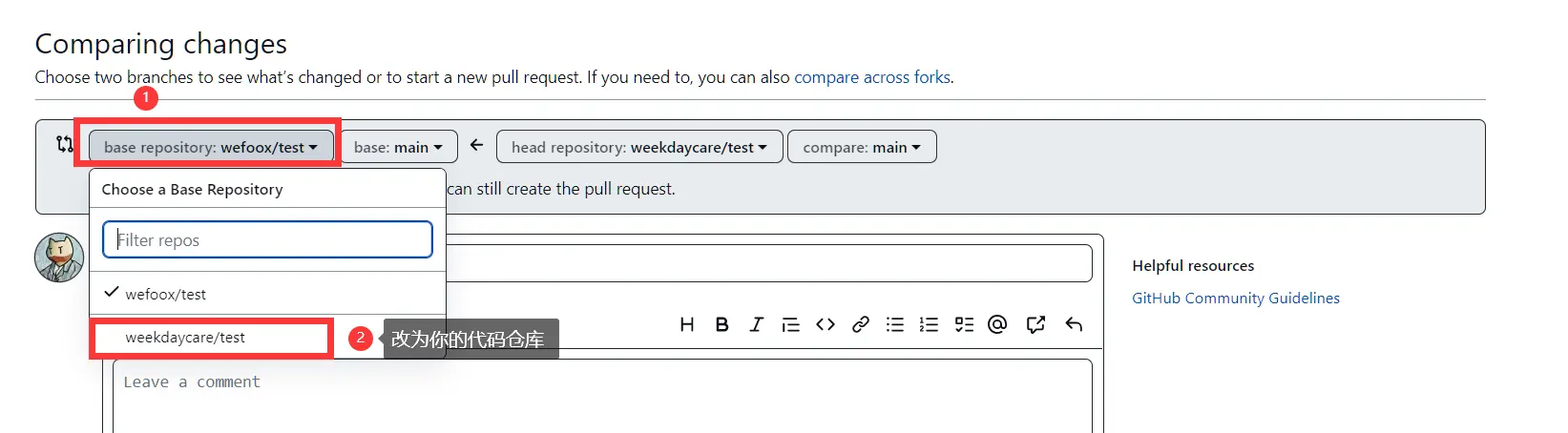
注意!
这里是从上游(即 xaoxuu 的仓库)提交到你 fork 的仓库而不是从你的仓库提交到上游!
是从 weekdaycare/hexo-theme-stellar <- xaoxuu/hexo-theme-stellar !
一定一定要检查 Pull Request 的方向!
点 creat pr 就可以啦,然后你的仓库就会出现一个pr

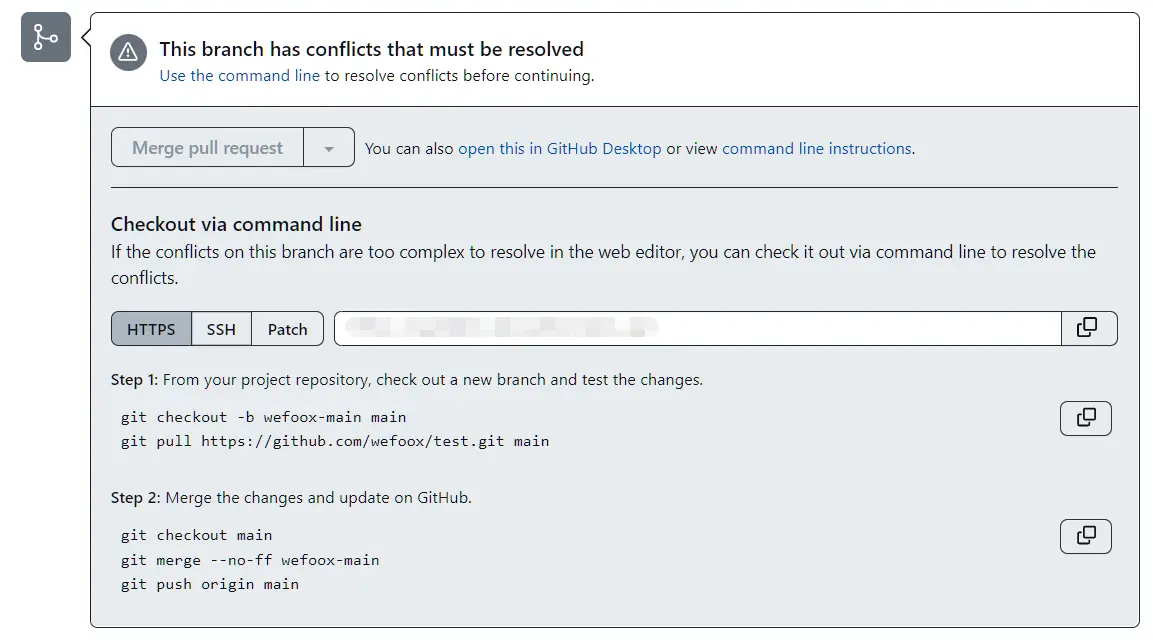
怎么解决冲突这里官方都给了说明了捏,如果还不是很明白的话可以搜搜Github如何解决冲突,俺就不在这里献丑了 
VSCode 拉取(推荐)
提交改动的代码、拉取上游代码或者解决冲突完全可以使用 VS Code 进行可视化操作,不需要敲命令,方便很多。(而且不会有瞎交 PR 的风险)
与上文不同的是,这里我们需要你在本地设置上游仓库。首先在本地 stellar 主题仓库中打开命令行,输入
然后检查你链接的仓库
输出如下
origin git@github.com:weekdaycare/hexo-theme-stellar.git (fetch) |
这里解释一下
- upstream 通常是指你 fork 仓库的原始仓库
- origin 是你自己在 GitHub fork 的仓库,原始仓库的clone
再同步一下上游的记录。
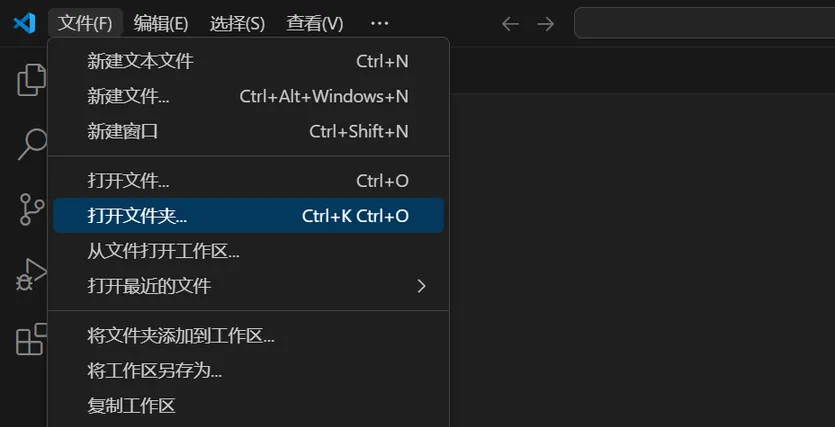
好了现在可以关掉你的命令行,使用 VS Code 打开你的本地主题仓库 Blog/theme/stellar

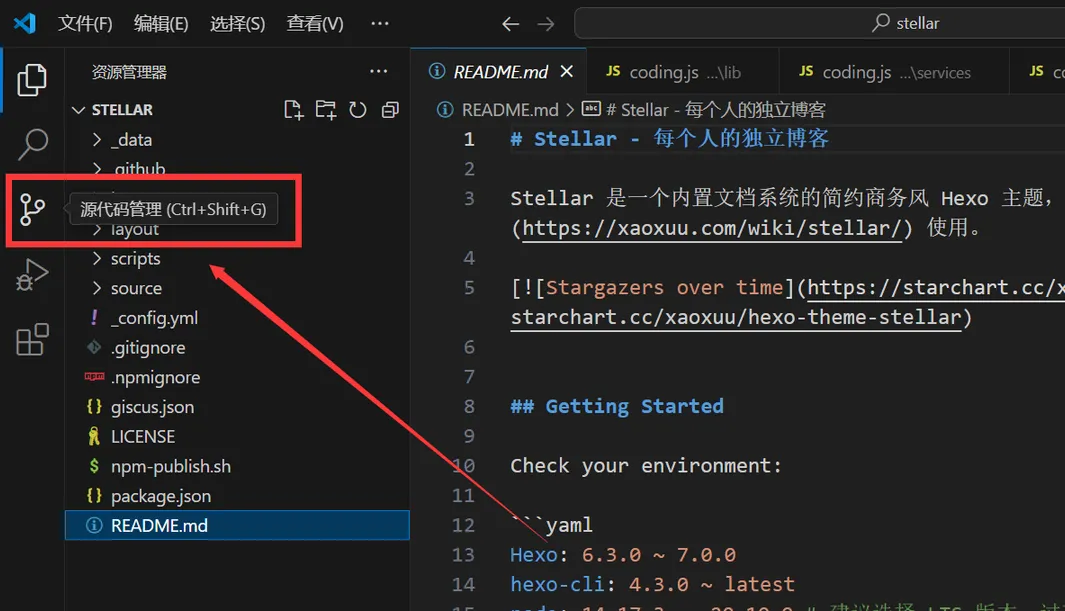
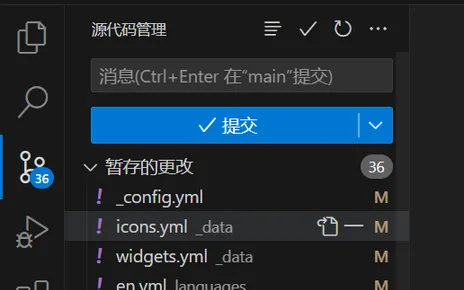
打开如下,然后进入侧边栏中的源代码管理,或者使用快捷键 Ctrl + Shift + G 进入

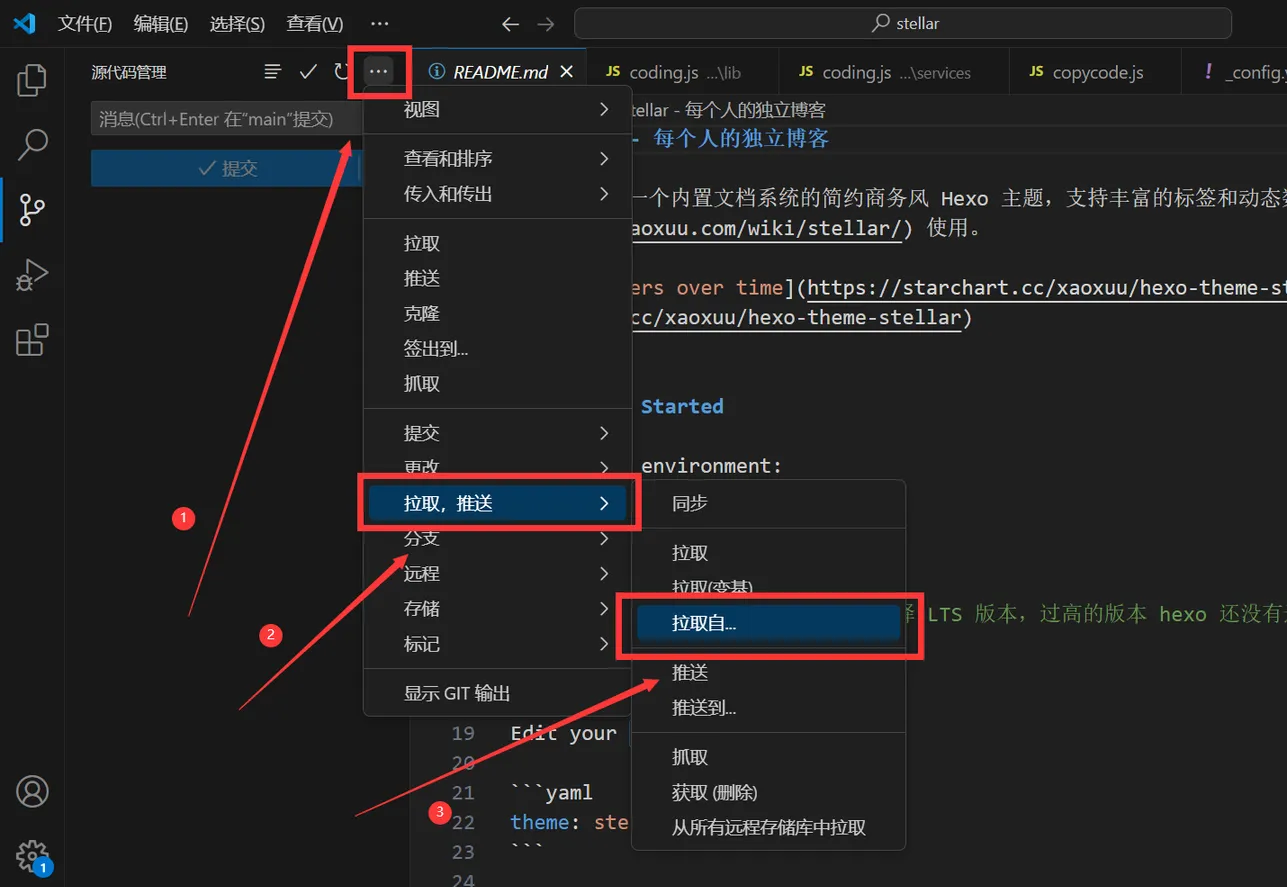
点击源代码管理右侧的三个点,在 拉取,推送 中选择 拉取自...

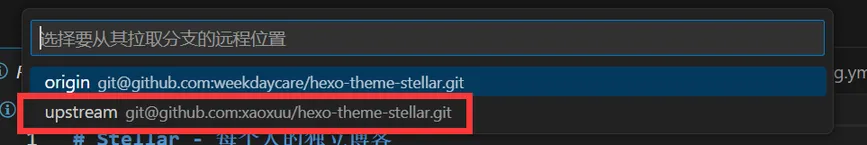
然后会让你选择要从哪里拉取代码,我们选上游 upstream git@github.com:xaoxuu/hexo-theme-stellar.git

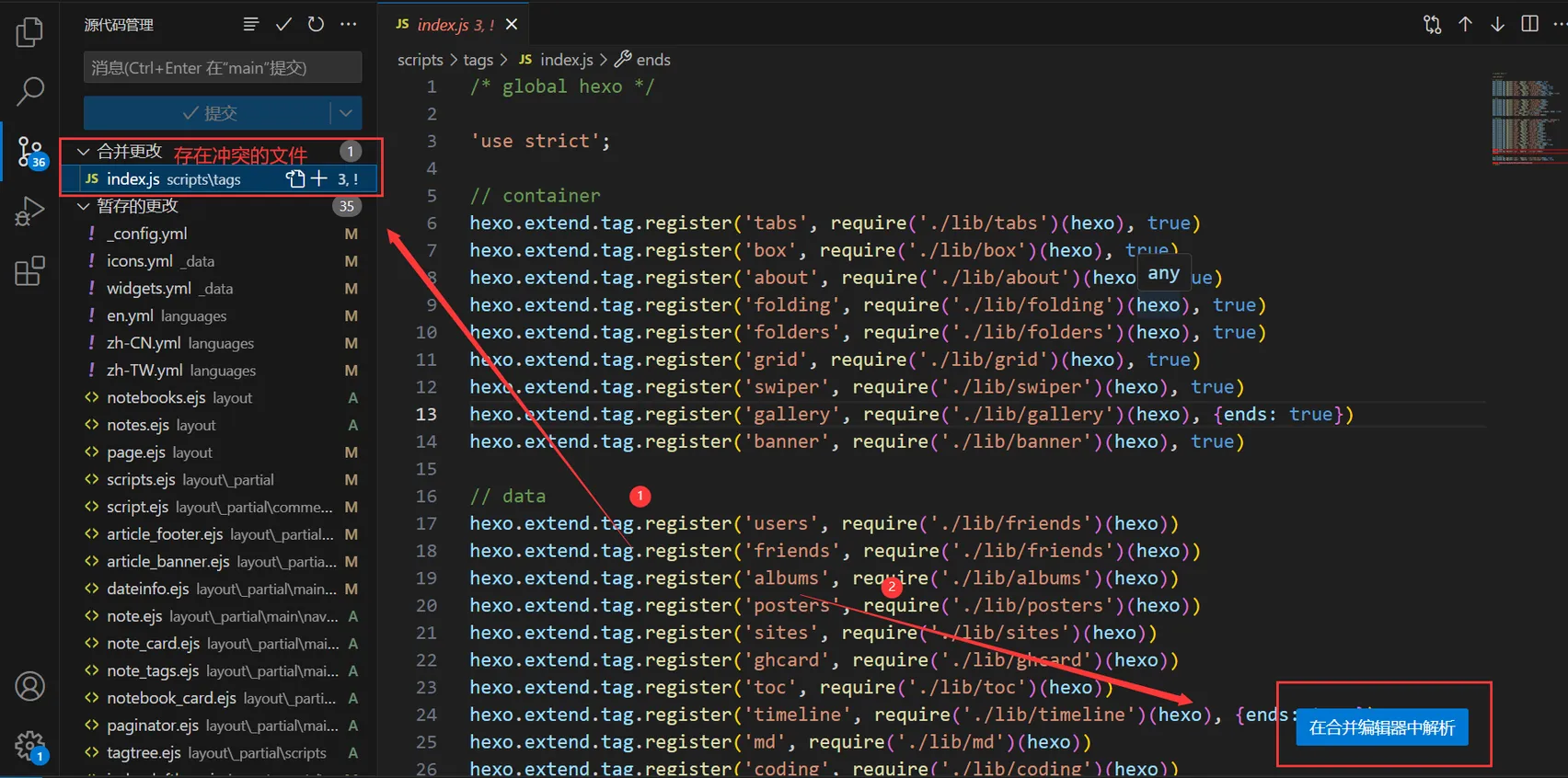
再选择你要拉取仓库的分支,选择 main 分支。如果有冲突,则会在左侧展示待处理的冲突文件。点击即可进入文件,在右下角有一个 在合并编辑器中解析

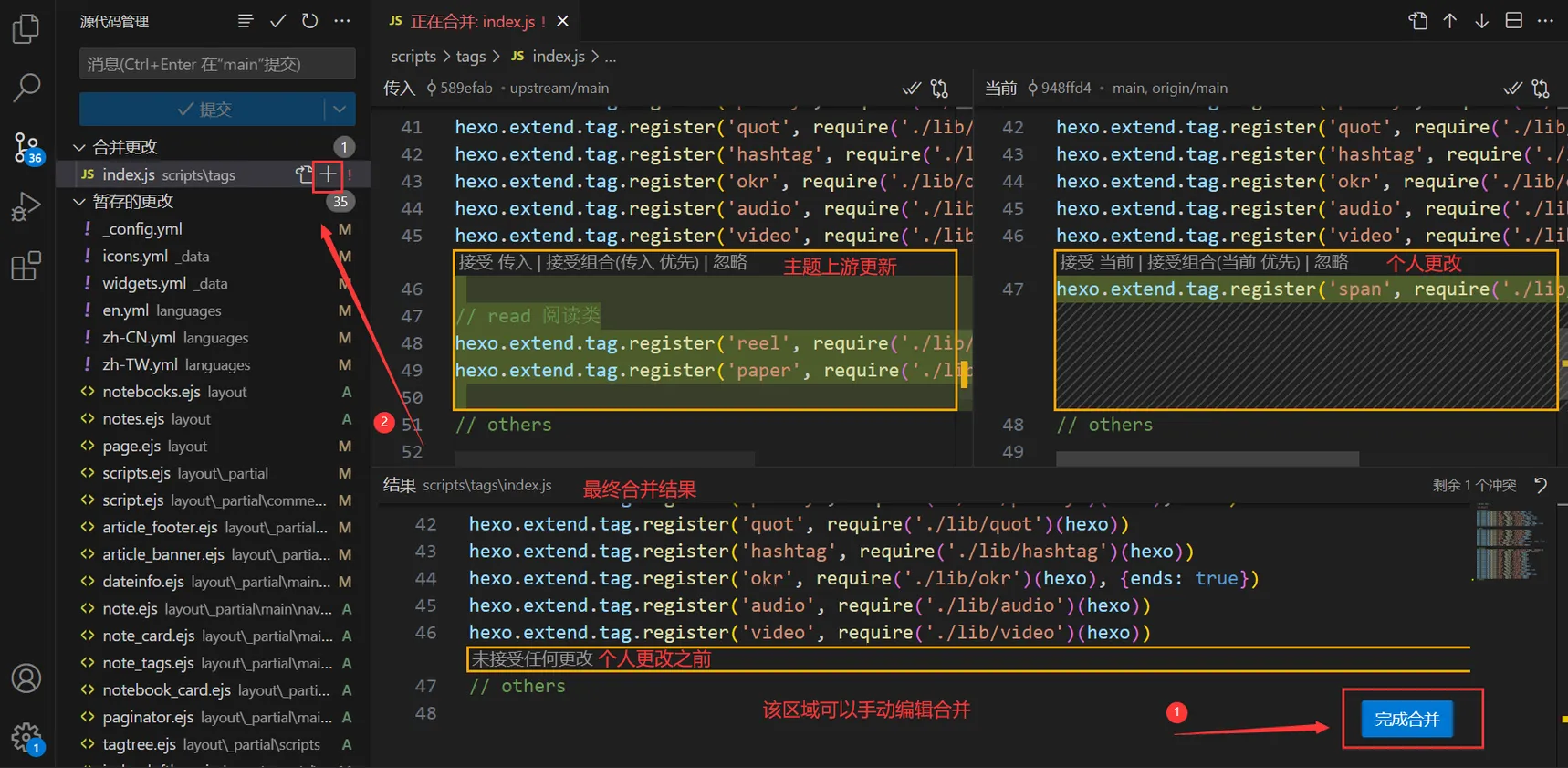
需要说明的是,左上方是主题更新传入的文件,右上方是本地文件(你更改的文件)

- 接受传入:舍弃个人更改接受主题上游传入
- 接受当前:使用个人更改而不使用上游传入
- 接受组合:智能合并主题传入和个人更改,当个人改动比较复杂的时候这玩意儿没啥用
- 下方的结果区域可以编辑手动合并两个文件
完成文件的合并之后,点击完成合并,文件就会自动加入暂存区(git add),解决完所有的冲突之后,你可以在左上角的消息中填写此次 commit 消息(简略)并提交,你也可以直接点击提交按钮再弹出的 COMMIT_EDITMSG 中编写更详细的 commit 消息。

在点击同步更改就会将本地的 commit 消息推送到 github 上啦。OK,Stellar更新至此就结束了
备份
手动备份
血与泪的教训,一定一定一定要备份,否则哪天你文件夹丢失了都没地方哭去 
所有版本的备份方法都相同
你需要备份你整个 source 文件夹和 _config.yml、_comfig.stellar.yml、package.json 即可
恢复的时候把他们放到原来的位置,根目录下右键 git bash
借助插件
除了手动备份,你还可以借助 hexo-git-backup 插件
链接在这里
